印刷に使う文字のことを単に書体、タイプフェイス、タイポグラフィーという言い方だったのが、DTPやwebが普及するのに合わせてフォント(FONT)という呼び方が主流になって久しいです。

写植(写真植字)を版下に貼り込む手作業の時代からフォントを利用するDTPへの移行期間では、写植が持っていた書体のヴァリエーションがフォントにはなかったため、文字による表現の多様性という意味では貧弱なものでした。
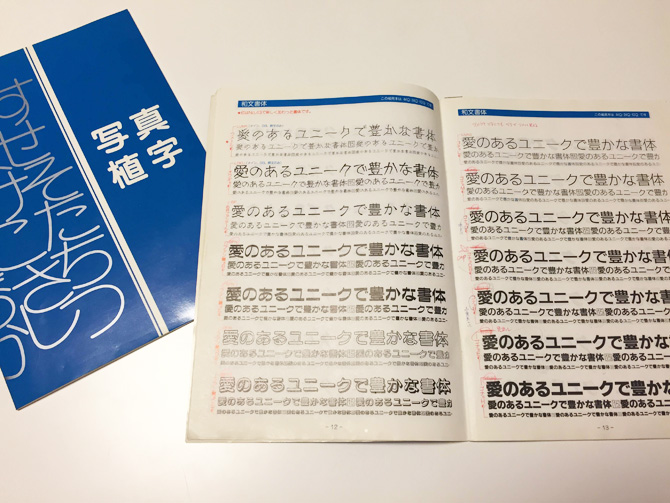
そのためなかなかフルDTPに移行出来ず、文字部分のみ写植でふさわしい書体を発注して、それを版下に貼り込み文字部分はこの版下を利用とか、まぁ面倒な折衷仕様で入稿してた時期もありました。写植ってこういう見本帳で探して発注してました。

新しいメディアや印刷技術が出て来ると、フォントのヴァリエーションが足らない、フォントには写植の書体にあった『味』がないとか、それはさらに遡ること活版印刷から写植への移行期にも言われてたようです。
で、webが出て来て、そのデザインを考えるにあたってまた同じような悩みというか困惑があったわけです。
紙の印刷物のデザインをして来た人がwebのデザインもやるようになってなんとも許せないものとして、フォントに表情を付けられない、書体のヴァリエーションを自由に選べないといったことがありました。そのため、見出しなど『魅せたい』の部分のデザインを優先するために、そこを画像扱いにして貼り込むといったこと、自分もしていたし今もそうしてあるサイトを見かけます。
見出し、リード、小見出し、本文、キャプションetcと設定していくにあたって、それぞれ内容に合わせてゴシック体なのか明朝体なのかから始まって、書体を選んで行くのが当たり前でした。
ものによってはさらに漢字は中太ゴシックでカナは明朝体で…という指定をしてきたベテランにとっては、webのいい加減さというかフォントによる表現の完成度の低さみたいなことが目立ってしゃーない! と、そんなことが理由でwebはやらないと決めた人もいらっしゃいました。
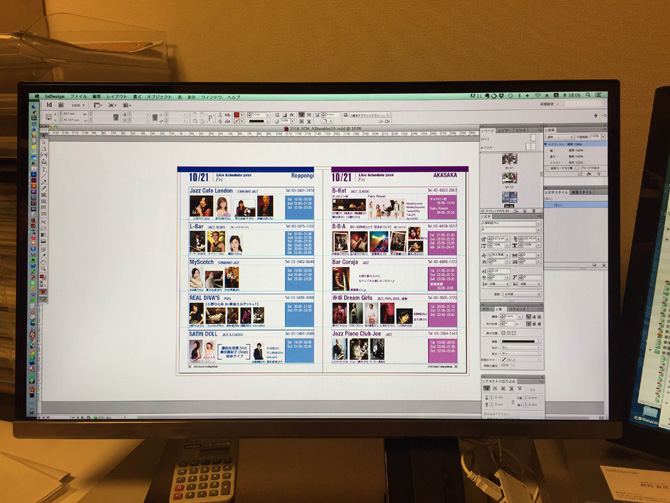
このあたりで印刷物とwebのそれぞれの見せ方・見られ方の違いが理解出来ていないと、作る側も見せられる側も不満の残る結果となります。
つまり印刷物の場合は、そのようにレイアウトしたらそのように万人に見てもらえますが、webの場合はモニターの大きさやその画面の解像度、OSの違い、ブラウザの種類によってフォントの種類や見た目の大きさ、本文の改行部位が違って来ます。なので、印刷物制作の時にこだわっていた『完全ハコ詰め』的なものは、webでは実現不可能なわけです。でも、ビシッと決めたい気持ちはわかる…。
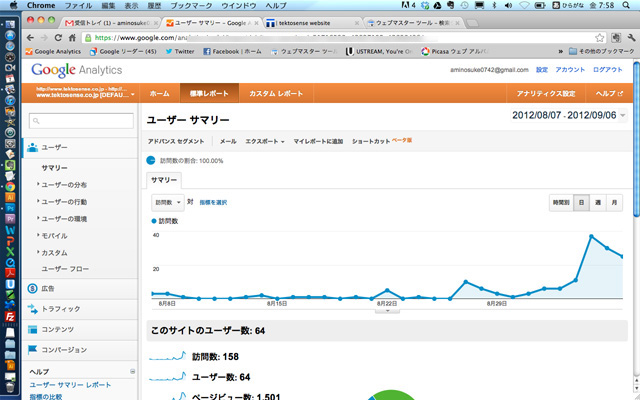
そんなこともありつつ、フォントにまつわる不満を解消してくれそうなのが『webフォント』の登場でした。2012年ごろだったかなぁ…。webフォント=ほぼGooglewebフォントのイメージでしたが、結局日本語がないってことで、自分は即諦めました。
新しいメディアが出て来るとそれに対応する日本語フォントがないってのは、いつの時代でも同じようで、こういうことに出くわすと英語圏、アルファベット26文字で済む言語はいいなぁなどと思ってしまいます。
Googlewebフォントが使いたければ、
@import url(https://fonts.googleapis.com/css?family=Chango);
といったコードを入れて、本文などの日本語に関しては
body {font-family: “メイリオ”,
“Hiragino Kaku Gothic Pro”,
san-serif;
background-color: #edede3;
margin: 0}
とか入れて対処するといったところでしょうか…。これだってユーザーサイドのPCに指定したフォントが入ってなければダメなわけですね…。
で、全く日本語フォントはないのかと言えば、あるにはありましてこんな感じ。
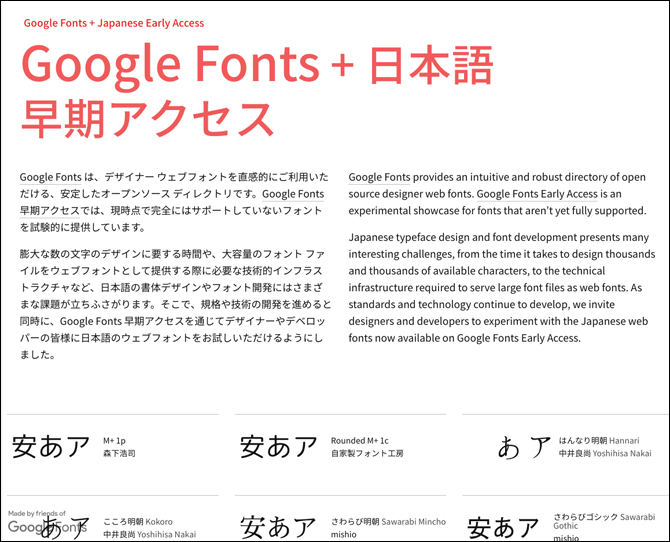
https://googlefonts.github.io/japanese/

Early access=早期アクセスって見出しも微笑ましいですが、
Google Fonts は、デザイナー ウェブフォントを直感的にご利用いただける、安定したオープンソース ディレクトリです。Google Fonts 早期アクセスでは、現時点で完全にはサポートしていないフォントを試験的に提供しています。
膨大な数の文字のデザインに要する時間や、大容量のフォント ファイルをウェブフォントとして提供する際に必要な技術的インフラストラクチャなど、日本語の書体デザインやフォント開発にはさまざまな課題が立ちふさがります。そこで、規格や技術の開発を進めると同時に、Google Fonts 早期アクセスを通じてデザイナーやデベロッパーの皆様に日本語のウェブフォントをお試しいただけるようにしました。
とのことで、がんばってくれているようですが、いかんせんやはりこの書体数…。
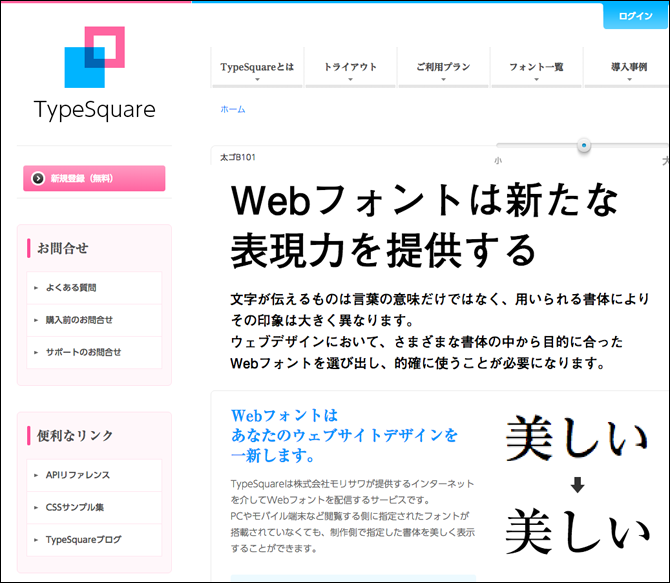
そこで日本のDTP草創期からフォントを提供し続けているモリサワさんではどうかというと、ありました。
https://typesquare.com/ja/service/


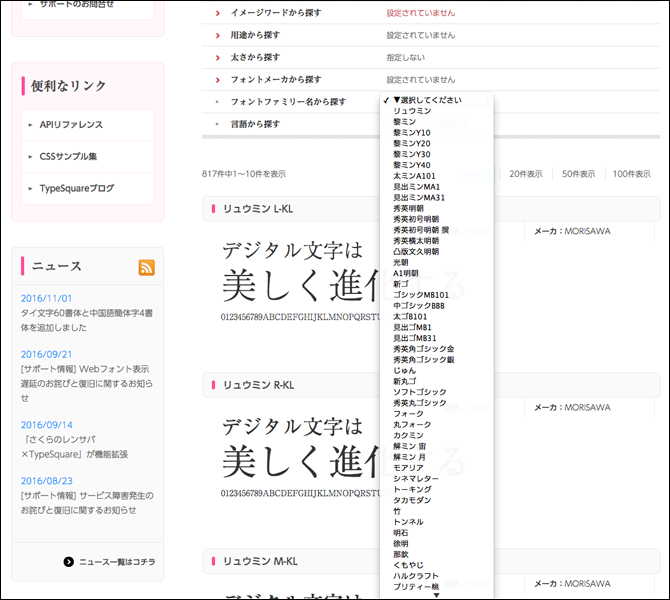
リュウミンとか新ゴといったDTPで馴染みのあるフォント名が見られますね。秀英明朝ってのもあるなぁ。
で、これらを十分利用するにはもちろん有料なわけですが、web制作者としてこれらに対するコスト意識がどうなっていくか、も今後の課題かと思います。日本語フォントに関する悩みはまだまだ尽きないようです(笑)