本日も寒いです。外資系のお偉いさんたちはそろそろクリスマス休暇に入られてる頃だと思いますが、我々日本人および日系企業にお勤めの各国からいらっしゃっている方々は、何かと多忙を極めておられるのではとお察しいたします。選挙の騒ぎも一段落し、なぜか日経平均株価も1万円に届いたりしまして、年末商戦という戦いがある日本ではこの時期ボサッとしてられないハズ…。ですが、私めはどうやら大したピークも訪れることもなく、割とそこそこ忙しいくらいでクリスマス3連休を迎えられそうです…。と現時点では楽観視してるけど、何が起こるやわかりません。
ウェブサイト作る際に、トップページでフラッシュ使うの止めときましょうという風潮というか、それが正しい方向ですといった常識になりつつある今日このごろですが、ご多分に漏れず弊社としても基本的にその流れに逆らうことなく作業を進めております。
だいたい、フラッシュ部分ってiPhoneやiPadで見れないぢゃんというのと、トップページをフラッシュオンリーで作っちゃったらそのサイト、検索エンジンに引っかからなくなるからダメっすよ。というのが主な理由なのではと。巷でそう言われてるからそうだろうという思い込みもありましたが、もしクライアントさまからなんでフラッシュ使うとSEO的に不利になるのかなど、ちゃんと納得のいく説明をしてさしあげられるだろうか…。と、この際前から気になってたことではあるので、あれこれググってみた。
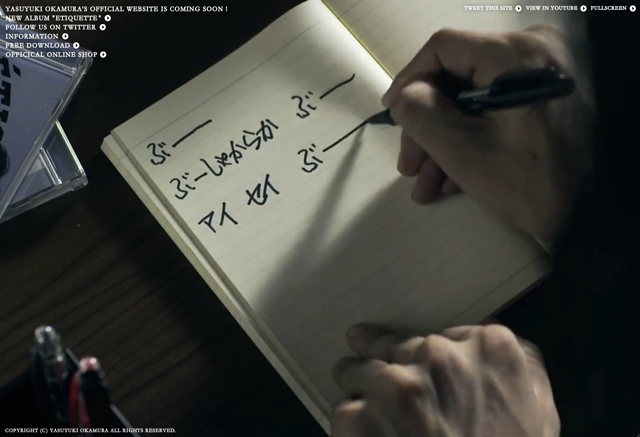
トップページのデザインをフラッシュを利用して動きのあるゴージャス感たっぷりのものにしたサイトは、特にミュージシャンのサイトなんかに今でもたくさんあって、かつては個人であれ企業のサイトであれ、結構たくさんあったものです。

https://okamurayasuyuki.info/←音でます。ご注意!
制作サイドとしてはこれ利用することでさらに制作費を請求できるなど、おいしい部分だったりしたのも確か。でもま、なんかありふれて来て、早く読みたい調べたい所に行きたいからすぐにスキップボタン押しちゃって、あるだけ邪魔と思うようにもなって来たわけです。(このあたりは個人差あると思いますが。)
で、そのトップページがオールフラッシュのサイトってのはだいたい、https://www.oooooo.comとかにアクセスするとフラッシュが展開されるindex.htmlが表示されて、終る、スキップで本編のindex02.htmlへ来てという構造でしょか。そういう演出のサイトはカッコイイんだろけど、googleの検索エンジン、クローラーはindex.htmlを読みにいくのに、そこになんのキーワードらしき文言もないページだと検索に引っかかるわけないぢゃんってことでいいでしょうか?SEOの専門家とか詳しいエンジニアの方に伺ってみたいところなのですが…。
ということで、全面フラッシュのトップページは見た目カッコイイかもしれないけど、本来たくさんの人に見てもらいたいという目的から離れて行くことになります。なので、フラッシュ展開の部分より下にNews&topicsとかのお知らせコーナー設けて少しでも多くのキーワードがあるべく、設計しようとします。はい。
ところが、あれこれググって見ておりましたらこんなアドバイスがありました。
「Flashで作られたコンテンツは、Flash内のテキストを読み取れないから、検索エンジンに引っかからない」
と、思い込んでいましたが違っていたようです。
https://zapanet.info/blog/item/934より引用。
googleさんによるとそれは、sIFR (Scalable Inman Flash Replacement)を利用すればいい!というアドバイスです。
Googlebot は、ユーザーがサイト上にある Flash SWF ファイルを操作して表示できるほとんどすべてのテキストをインデックスに登録することができ、そのテキストを Google 検索でのスニペットの生成やクエリとの照合に使用することができます。さらに Googlebot は、SWF ファイル内の URL(サイト内の他のページへのリンクなど)を見つけてそのリンクをたどることができます。
sIFR(Scalable Inman Flash Replacement)(リンク先は英語)の利用もご検討ください。ウェブマスターは、オープン ソース プロジェクトの sIFR を使用して、テキスト要素を Flash 要素に置き換えることができます。この技術を使用するとコンテンツやナビゲーションは埋め込み Flash オブジェクトによって表示されますが、コンテンツが HTML ソースに含まれているため、Flash を使用しないユーザーや検索エンジンでも読むことができます。
さらに、Google の AJAX クロール スキームを適用すると、Flash やリッチ メディア アプリケーションのインデックス登録の精度を高めることができます。このスキームは JavaScript だけでなく、Flash やその他のブラウザ側の技術でも機能します。
正直こう言われてもまだピンと来ておりません。今度、このあたりのことプログラマーさんに聞いてみようと思います。
全面Flashではなく、一部フラッシュで見せて、iPadやiPhoneで見た時にその部分が×にならないように、こんな設定も可能です。先日プログラマーさんから教えてもらったサイトです。
『( Flash ) iPhoneやiPadのようにFlashが表示されないときに設定する代替GIF画像』
Flashが段々廃れて行くみたいな流れはhtml5がこれから出て来るからというのと関係あるんだと思いますがFlashも使いようだよなぁ。かつてある道具の機能を伝えるためにFlashで段階的に見せるよう30秒ほどの『動画』にして凄くわかりやすかったということがありました。それがあるデバイスでは×になって見られないのは非常に残念(苦笑)。FlashでやっていたことをjQueryで代用できないかとか、そもそもそんな劇的に動かす必要があるのかとか、クライアントさんと検討しながらよりbetterなページを目指さないといけないなと思うわけでした。